This article explains the Get Data from Other App block that can be used to design an app.

Click on the block and start editing on the panel that appears on the right side.

This is what appears as the label for the dropdown that shows the list of the items from the master app. Usually people provide labels like "Select the customer/project/item".

Next step is to select the app from which the data will be fetched. You should get a dropdown of all the apps that are there in your Workplace. If you don't see anything then probably this is your first app. In such a case, you should create a master app first.



Once you select your Data source app, additional fields will appear on the right panel for you to configure.
These are the fields that you need to show to the end users so that they can identify the item to be selected. For example, the app designer is setting Customer's Id and Customer's Name as selection field.

As an example, if there are the following entries in Customer Master -
Now while making a submission, if the user types "CLAP50", the first two entries will match the search text. If the user types "CLAP505", only the first entry will show up.

.webp)
Here you select the items that will be pulled against the main selection made by the user. For example, if the user selects a Customer from the dropdown, all the details selected below will be fetched against that customer.


The Get Data block can only display one record at a time. This is because each pulled field corresponds to a single row (submission) in the source app.
If you need to display multiple records, there are two options:
A Copyable Section allows you to dynamically replicate a set of fields (including a Get Data block) multiple times. For example, if you want to fetch several vendor profiles, you can place the Get Data block inside a copyable section, and users can add additional submission data by clicking ‘Add another section’.
This ensures your app interface remains clean without overcrowding it with multiple static Get Data blocks.
Make this field editable


You can edit the values of the pulled fields. Normally once you fetch data, all fields are automatically filled. To allow users to make edits to specific pulled fields, each field can be individually configured to be made editable.


Enable this option if you want the pulled field to be hidden to the users while they use the app.

This option appears once ‘Hidden’ is enabled for the pulled field. Keep this setting enabled if you want the field's value to be retained even when the field is hidden. This is useful for preserving user input in cases where the field may temporarily disappear based on conditions.
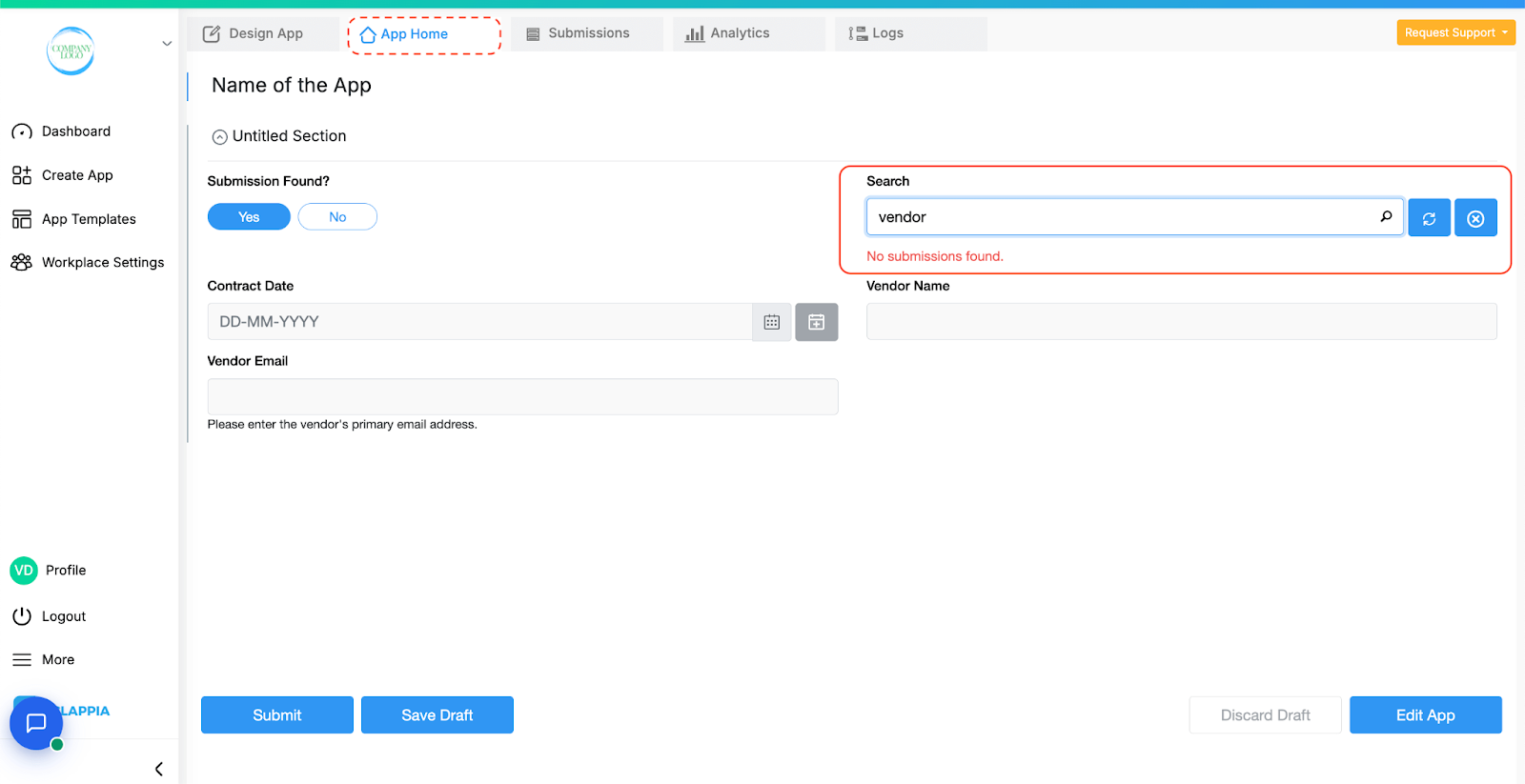
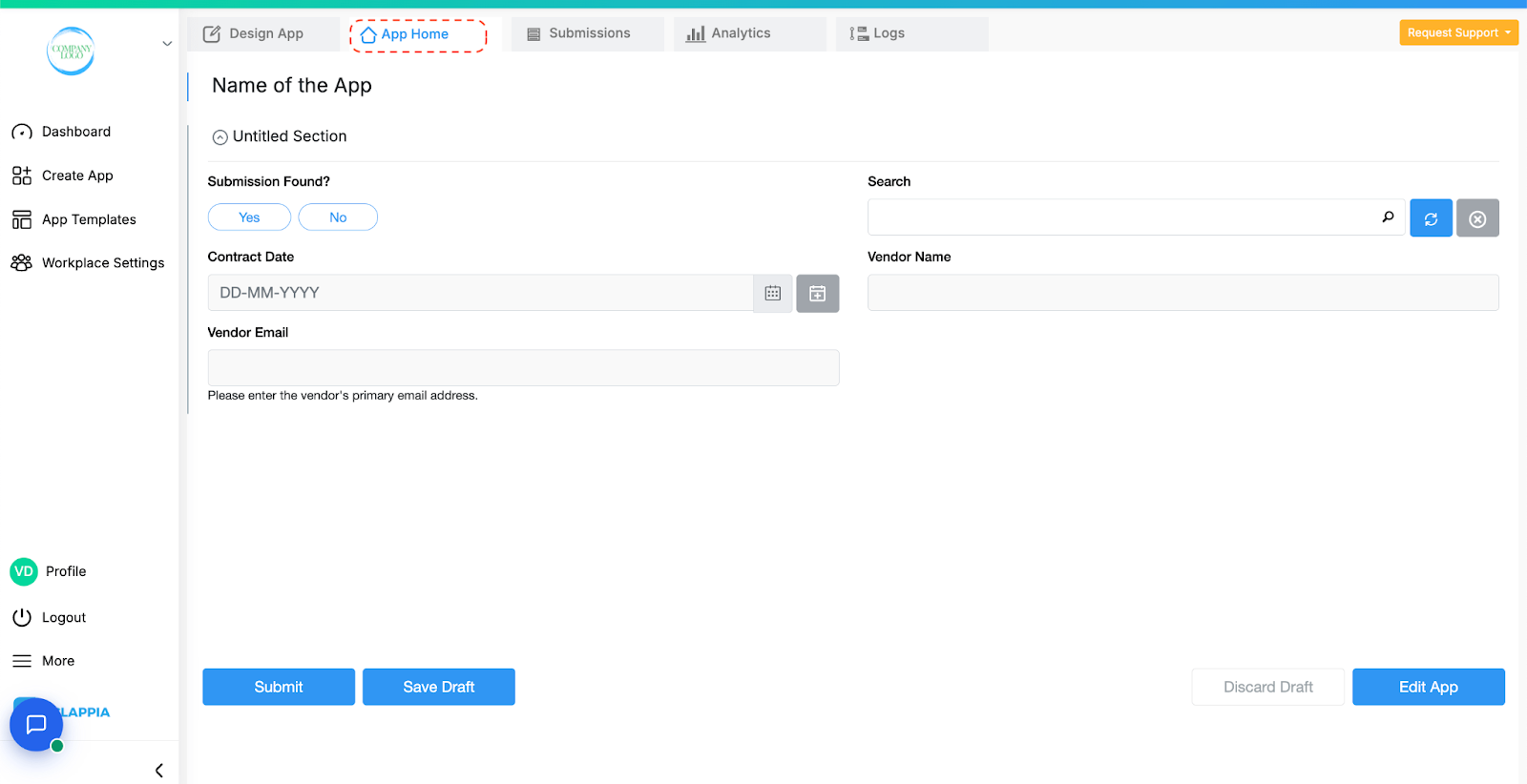
By default, if no matching record is found when searching in a Get Data field, Clappia shows a message like “No submissions found”, but the field itself remains visible.
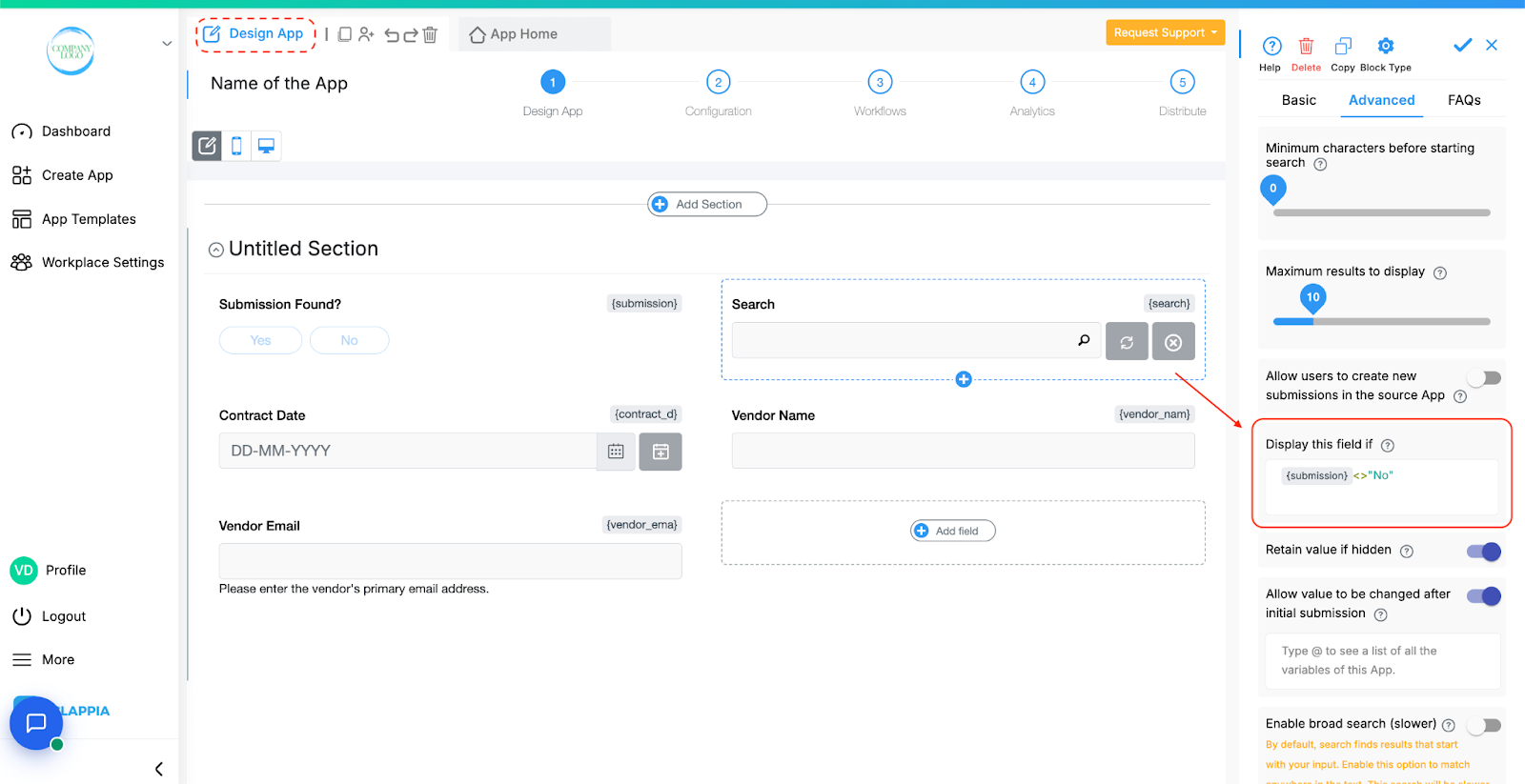
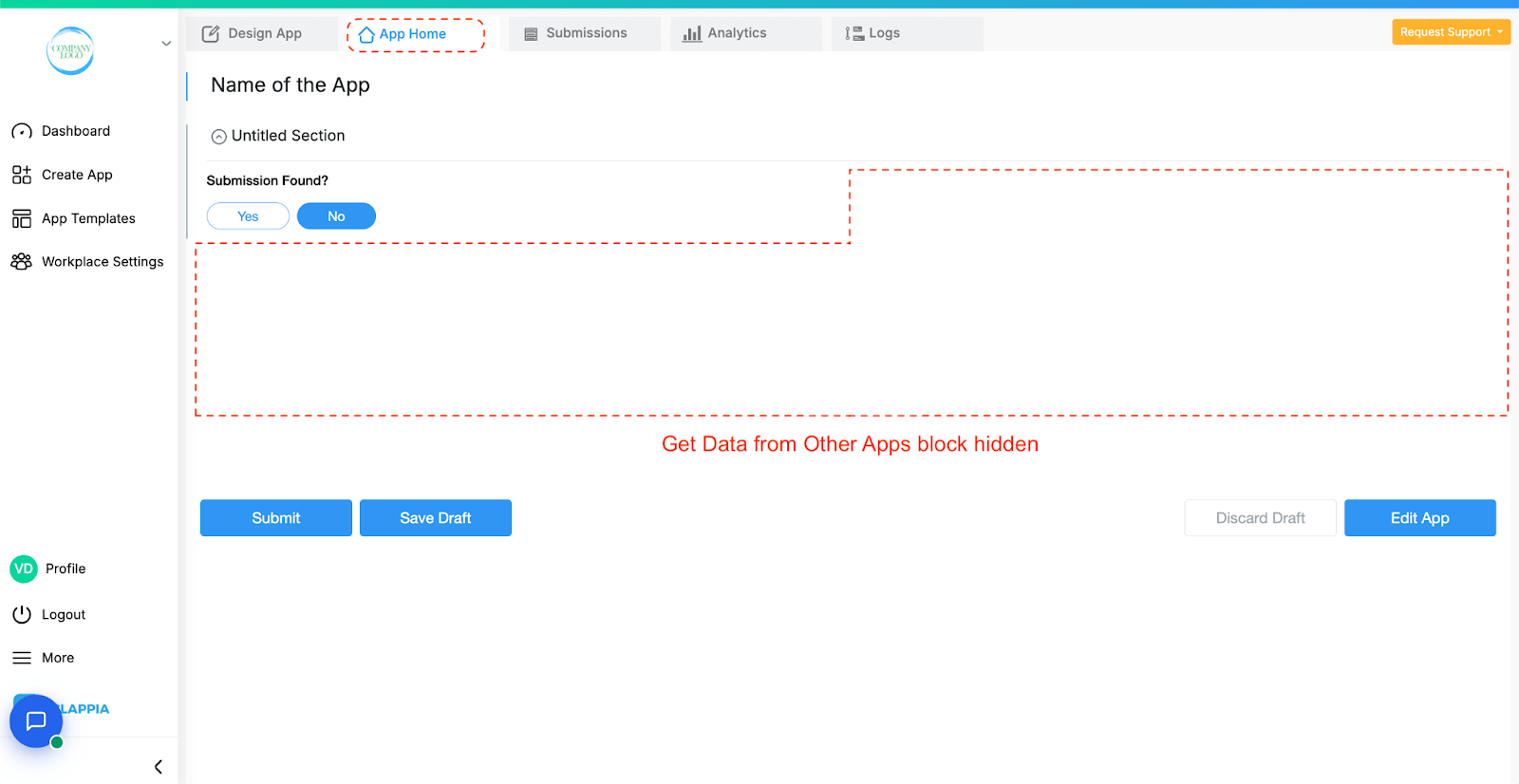
If you want to hide the entire Get Data field (along with its auto-filled fields) when no submission is found, there is no direct toggle for this. However, you can use a workaround:


Add the following condition:
{submission} <> "No"
To pull field values (in this case the single selector block), type in @submissionfound (that is @ followed by the field name). Once selected, it will appear as {submission} (if the variable name of the field is ‘submission’).


This approach gives you conditional control over the visibility of the Get Data block and prevents confusion when no record matches the search query.
Clappia allows admins to set status for each submission. It can be configured in the app designer configuration tab. You can set the status of each item in the master app and then fetch only those items that have a particular status. For example, you can set the statuses as Active/Inactive customer or Available/Unavailable (for inventory master).
This is optional and you should configure the status in the master app first to configure this.


The fetched data that shows while the user types in to search can be sorted according to the fields from the Master app.

Once you click on Add column, select the field the data is to be sorted by. There can be multiple columns added.

Using the above example; the fetched data is sorted by status in the Master app (inactive customer, active customer).


.webp)

Enable this option to tell the user that it is a compulsory field.
Enable this option to allow the users to be able to pull all the fields from the source app. If not, only the fields that have permission will be allowed to pull.
Example: Say there are 2 apps, App1 being the Master app and App2 is where you use the Get Data from other Apps block to fetch data from App1. If a user has access to only App2 and not App1, then by keeping the ‘Allow users to see all records in the source app’ option enabled in App2 in the Get Data from other Apps block, users will be able to search records from the master app even though they do not have access to that app. This ensures that they are able to use certain information from the Master app only and not have direct access to that app.
A custom message to show to the admin that there are no submissions found from the data the user types in to search.
The minimum number of characters the user should enter in the field to pull up the search list.



Give the maximum number of search results to be displayed in the dropdown after a user enters into the field.
Use this option if you want to show or hide a field under certain conditions. It accepts the standard Clappia Formulae, similar to conditional sections.

Enable this to allow the field value to be changed after submission
Example: Pulling information from a ‘Leads’ App to another app called ‘Updates’ App.
App1 - Leads App

App 2 - Updates App
The Get data from other Apps is configured as the following:
Label: Get data from Leads App
Data Source App: Leads
Selection Fields: ID
Pulled fields: Customer Name, Customer Email, Phone Number, Stage

As the pulled fields are a copyable section from the 1st app, the fields will show up as a separate section.
In the pulled section, you can add additional fields to capture data apart from the pulled fields.

The added fields will be replicated in every copied section in App Home when data is pulled from the 1st app.

This is a feature in GET DATA from other apps which is used to filter the fields and pull the data according to specific requirements.
Click on this option to add a dynamic filter. It opens up a menu to select the filtering items.

Let us understand the working of dynamic filter more clearly with an example
Dynamic filtering will help to view only those tickets that are assigned to the support employee. One employee can view, access or change the status of the tickets which are assigned to them and not of others.
There are 2 apps:
This is a list of tickets assigned to employees in the Assigning Tickets app.
Consider an employee ID and the tickets assigned only for that employee.
Employee ID - CLP0008
Ticket Number - sup_clp14 and sup_clp3

Now, check the status of tickets in the Status Update on Tickets app.
When you type the employee name, the respective employee details are fetched.
Next when you want to select tickets assigned to that employee it shows the list of all tickets.

This is where the Dynamic Filter is useful.
Edit the app and click on the Ticket Number block which is the ‘Get Data from Other Apps’ block.

Assigning Tickets is the app selected to pull fields from.
Employee ID is selected - this implies that ticket numbers assigned to the employee ID will be displayed.
Status update on tickets is the current app.
Employee ID is selected - this implies that the employee ID of the current app will match the employee ID of the app from which the data is pulled from. In this example it is the Assigning Tickets app.
Click on save and now let’s search for the tickets assigned to the employee again.

Due to the dynamic filter that was added, now only the tickets which are assigned to that particular employee will be shown.

The Advanced Label option allows you to change the label of a field dynamically based on a condition you define. Instead of always showing the same fixed label under the ‘Basic’ tab, the field can display different labels depending on requirements of the form. Use spreadsheet-like functions such as IF, AND, OR, etc. and make use of other field variables to set your conditions. Type @ and select the field.
This is useful when the meaning of a field changes based on context, business logic, or user choices.
For example:
If you have a dropdown called Lookup Type with options “Customer Info” and “Order Info”.
The Label should reflect what data is being fetched.
So:
– If Customer Info, show “Customer Details”
– If Order Info, show “Order Details”
Formula:
IF({lookup_type} = "Customer Info", "Customer Details", "Order Details")
This allows the same field to adapt its displayed purpose without needing multiple separate fields.
The Advanced Description option works exactly like Advanced Label, but it changes the description text instead. This is useful when guidance or instructions for a field need to change depending on earlier answers.
For example, using the same scenario from Advanced Label:
If you have a dropdown called Lookup Type with options like “Customer Info” and “Order Info”, you may want the description of your Get Data field to guide the user differently depending on what they selected.
So:
– If the user selects Customer Info, the description could say: “Fetch customer details from the selected app.”
– If the user selects Order Info, the description could say: “Fetch order details from the selected app.”
Formula:
IF({lookup_type} = "Customer Info", "Fetch customer details from the selected app.", "Fetch order details from the selected app.")
This helps users understand what is required from them without showing unnecessarily long or irrelevant instructions.
Additional Examples (Apply to Both Advanced Label and Advanced Description)
1. Showing nothing until a selection is made
For example, if you have a dropdown field called Visit Category with options “Routine” and “Urgent”, you may want the label or description of a field to remain blank until the user first selects a category.
Once a selection is made:
Formula (can be used in either Advanced Label or Advanced Description):
{visit_category}The label/description stays empty until the dropdown has a selected value.
After the user picks an option, the selected text (Routine or Urgent) becomes the label or description.
2. Changing label/description based on language selection
For example, if your form includes a dropdown field called Select Language with options English, Spanish, and French, you can show the label or description in the selected language.
So:
Formula (can be used in either Advanced Label or Advanced Description):
IF({select_language} = "English", "Enter details", IF({select_language} = "Spanish", "Ingrese detalles", "Entrez les détails"))The formula returns the text for the selected language.
Only one label/description is shown at a time, depending on what the user picks in the Select Language dropdown.
1. Variables do not change
When a field is created, its variable name is derived from the label you set in the Basic tab. That variable name is what you must use in formulas, workflows, and other logic. The visible label or description shown by Advanced Label / Advanced Description does not change the variable name.
2. Submissions tab: table view vs right panel
In the Submissions area, the table view always displays the labels from the Basic tab. When you open an individual submission, the right panel shows the labels and descriptions as they appear in the form (i.e., the Advanced Label and Advanced Description applied for that submission). This keeps the submission list consistent while letting reviewers see the context-aware labels and descriptions when viewing a record.
3. Bulk Edit shows Basic tab labels and descriptions
When you need to Bulk Edit submissions, the spreadsheet you download shows the labels and descriptions from the Basic tab only. Advanced Label and Advanced Description are not applied in Bulk Edit, so keep that in mind when preparing bulk updates.
4. Some fields cannot be used inside Advanced Label/Description formulas
Certain block types do not expose a variable that can be referenced in Advanced Label or Advanced Description. If a block does not expose a variable, you cannot use it inside the formula.
Geo Address
GPS Location
PaymentGateway
Audio
Live Tracking
Signature
Code Scanner
NFC Reader
Get Data from RestApi
Get Data from Other Apps
Get Data from Google Sheets
Get Data from Database
AI Block
Text, HTML & Embedding
Attached Files
Image Viewer
Video Viewer
PFD Viewer
Code block
Progress Bar
Action Button
Absolutely, you can select the fields that you need to pull up from another Clappia app.
<iframe width=\"200\" height=\"100\" src=\"https://www.youtube.com/embed/FKtUtkni6Wg\" title=\"Using Get Data from Other Apps ● Clappia App Building ● No-Code Low-Code Platform\" frameborder=\"0\" allow=\"accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share\" allowfullscreen></iframe>

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA


3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

