The Dropdown block allows you to present users with a list of predefined options so they can pick the one that applies. This keeps inputs consistent and avoids errors from free-text fields. Dropdowns are widely used in apps for structured data entry — such as selecting a department, choosing a product category, or marking a status.
In addition to simple lists, dropdowns can also be linked together to create dependent (nested) dropdowns, where one dropdown’s options change based on what is selected in another.


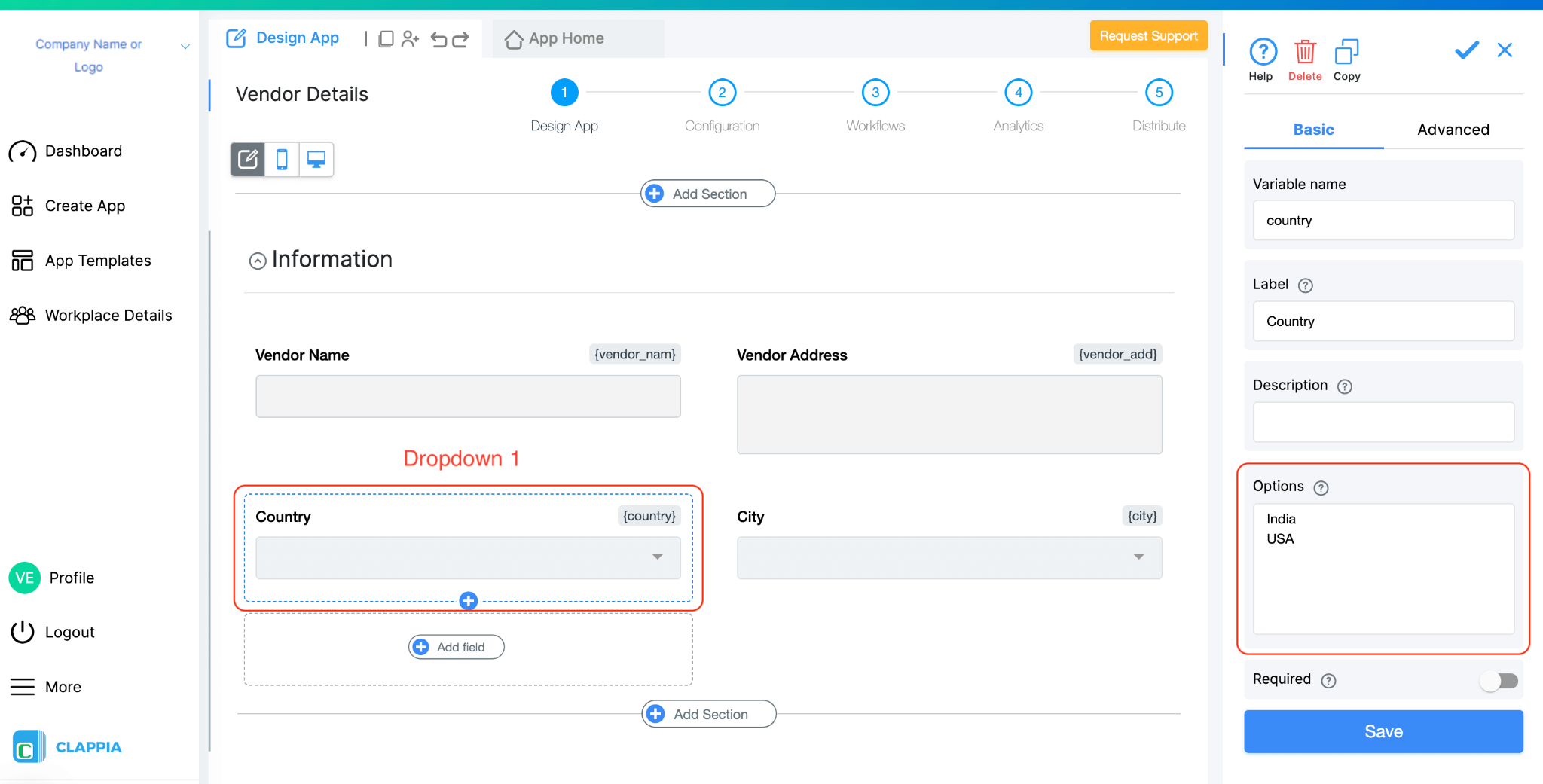
When you add a Dropdown block and click on it, the right panel opens where you can configure it:
This is the name that users see for the field. A clear label makes it easy for them to know what to select.
Example: “Select Site” or “Choose Department.”
Additional text shown below the field. Use this if you want to give instructions or clarify how the dropdown should be used or leave it blank.
Example: Select the appropriate option.
This is how the Dropdown block with the label and the description will look to the end user.

This is where you enter the list of available choices. Each option must be entered on a new line.
Example:
Site A
Site B
Site C
When the app runs, these will appear as selectable items in the dropdown.
If you want the dropdown to always start with one option already selected, you can enter it here.
Example: If “Site A” is the most common, set it as the default so users don’t have to select it every time.
Enable this toggle if the user must select something before submitting the form. If left off, the field can be skipped.

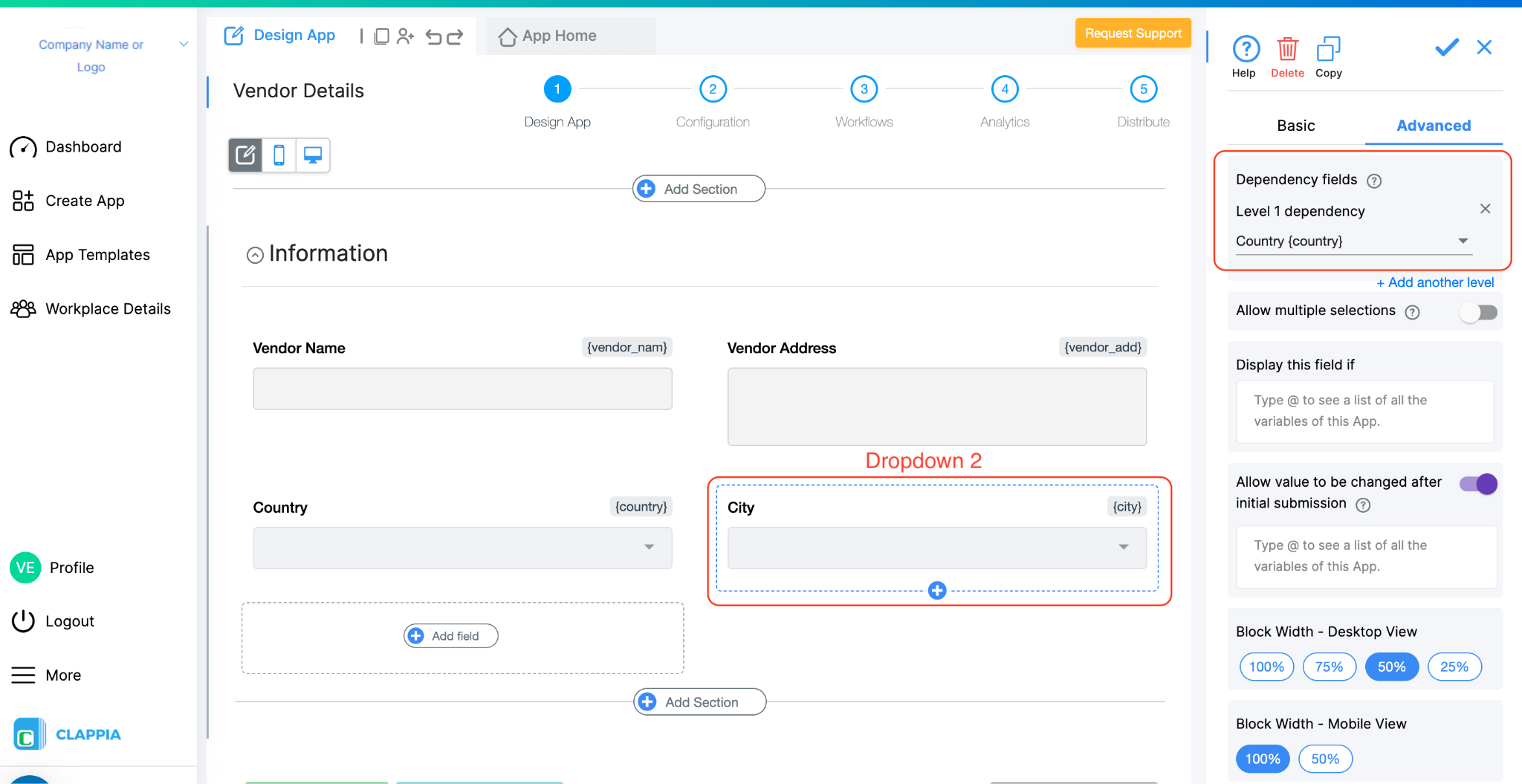
This lets you link dropdowns together to create nested dropdowns. A nested dropdown means the list of options in one dropdown depends on what the user selected in another.
Example:



Here, the City options will only show choices relevant to the Country selected.
For detailed steps to set this up, see the Nested Dropdowns Guide.
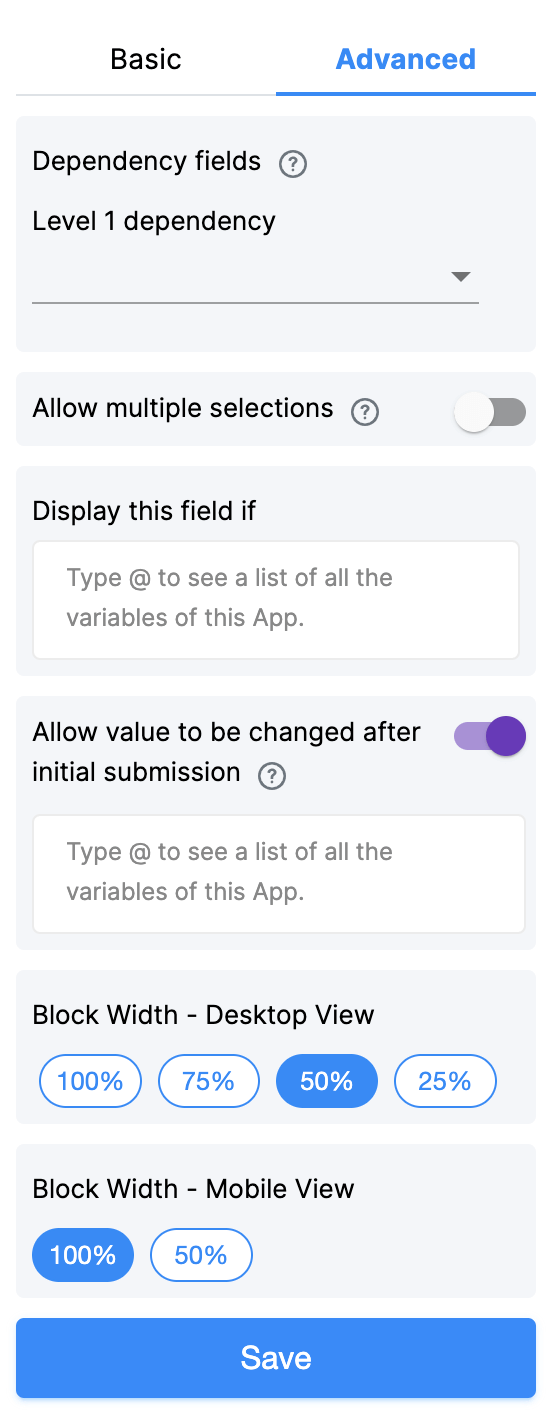
By default, users can only select one option. If you enable this, they can select more than one option at the same time.

Use this option to show or hide the field under specific conditions. It accepts the standard Clappia formulae, similar to conditional sections or in the ‘Calculations & Logic’ block.
This option appears once a condition is set in the Display this field if option. Enable this setting if you want the field's value to be retained even when the field is hidden. This is useful for preserving user input in cases where the field may temporarily disappear based on conditions.
Example: If the field is hidden based on user selection but you still need to keep the entered value for future reference or calculations, enable this option to ensure the data is retained.
This option is enabled by default.
This changes how wide the dropdown field looks on the screen:
After saving your configuration, the system automatically assigns a Variable Name to the dropdown field. This variable name is used when:
You can change the variable name to something short and meaningful.

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA


3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

